From brand new real-time media channels to algorithm-influenced optimization opportunities, how we share content online is constantly changing. Search and social are converging at a rapid pace. This makes sorting out the most important meta tags a critical component in optimization. If you don’t factor social into your website, you can easily become buried in over-optimization tactics and miss out on opportunities for content discovery.
Social media meta tags
Social meta tags are all about your content’s presentation and encouraging people to click. We now know from experience that when the right data is presented with optimized images, it helps the content to spread, leading to more clicks and mentions.
When it comes to social media or real-time media meta tags, it’s best to use the specific meta tags each social platform provides. Hopefully in the future, Twitter, Facebook, Google+ and other real-time media channels merge their social meta tags into one standard practice. But for now, much like each channel has a different audience, each channel features its own set of meta data options. Third-party meta data schemas, like Facebook’s Open Graph protocol and Twitter Cards, are becoming part of what it means to have a modern and complete online presence.
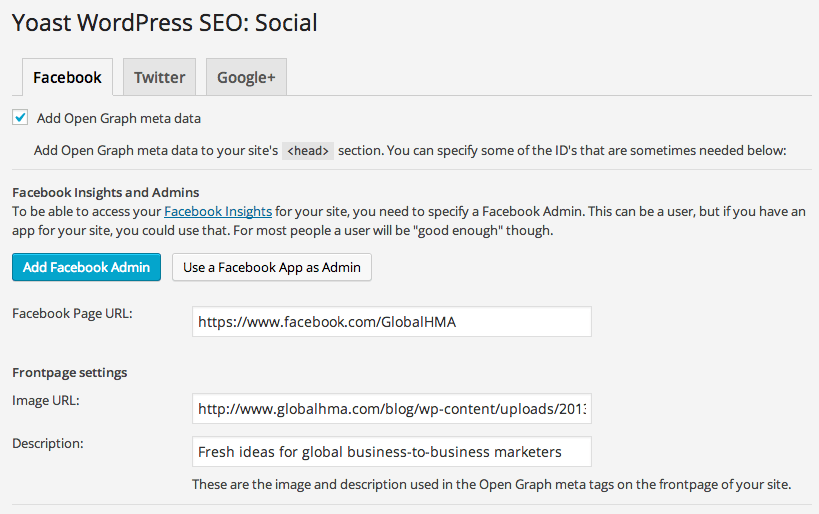
If your site uses WordPress, you’re in luck. Yoast’s SEO plugin is light-years ahead and can be a huge help in using social meta tags. After you install the plugin, make sure you turn on the option for social meta tags, add the meta tag information to your blog posts and, most importantly, validate your domain using Twitter’s Card Validator. For the rest of you not using Yoast, let’s take a closer look at understanding social meta tags.
Facebook Open Graph
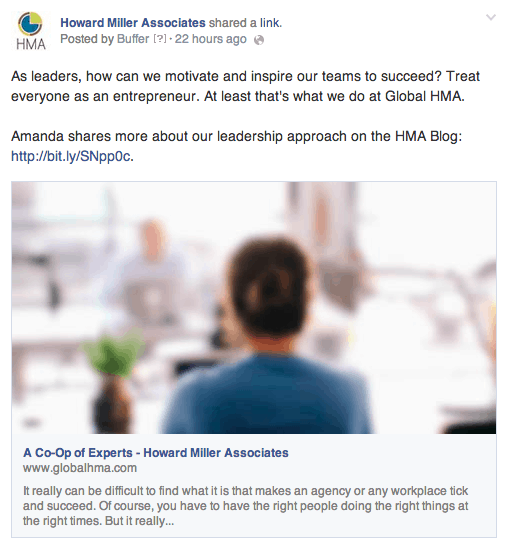
Facebook’s Open Graph uses the Open Graph protocol to give your content an upper hand and control how your content appears in users’ timelines. Plus, with Facebook Insights, you can check out the great data you capture as a result of using Open Graph tags. If you don’t use Open Graph tags, Facebook simply defaults to standard metadata.
- og:title – Composed of 95 characters, this is the title of your content. Use this as a headline that will draw in people on Facebook. It’s okay to use a title that’s different from the actual title as long as you stay true to the message.
- og:type – This is the type of object your content represents. Generally it’s usually only going to be a blog, website or article. Facebook provides a full list.
- og:image – This is the image Facebook will show in its screenshot of your content. If you don’t specify an image, the user pick’s an image based on whatever Facebook was able to grab.
- og:url – This is the URL of your content. If you have duplicate content issue, you may want to specify this.
- og:description – This is the 297-character description Facebook shows in its screenshot of your content.
- fb:admins – Use this metatag to specify the Facebook User IDs you want to have access a wealth of data from Facebook Insights.
For more detailed information on Open Graph, check out the Open Graph Protocol documentation.
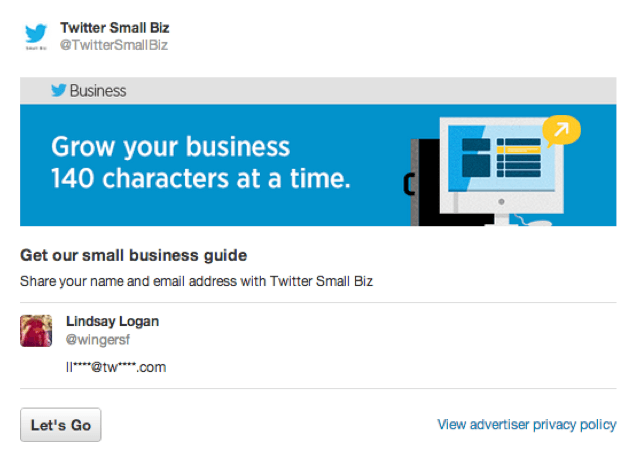
Twitter Cards
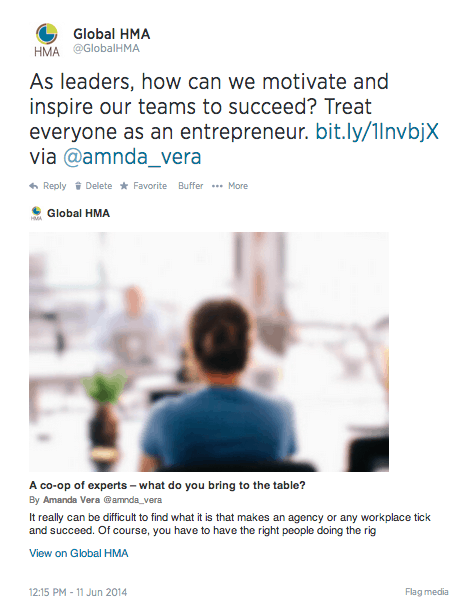
Twitter Cards make visiting your Twitter timeline more visually dynamic and beautiful rather than chaotic. Even Twitter apps like Tweetbot have started incorporating pictures and other media to offer users a more robust timeline. Much like Facebook’s Open Graph, Tweet Cards are powered by meta tags added to your website. Twitter’s web crawler fetches this information and stores it in the Twitter cache, displaying photos and descriptions to your followers.
By making your content stand out the chaotic Twitter timeline, Twitter Cards encourage resharing of content. Considering many people retweet an article without actually reading it, Twitter Cards encourage your content to be shared rapidly.
- twitter:card – This denotes the Card type. You can choose from a variety of Card types, including Summary Card, Summary Card with Large Image, Photo Card, Gallery Card, App Card, Player Card, Product Card, or two newers Cards made available on the Twitter Ads Dashboard, Lead Generation Card and Website Card. If you do not specify the card type, Twitter defaults to Summary Card.
- twitter:url – This is the URL of the content.
- twitter:title – Here is the 70-character title of your content. It should written like a catchy headline rather than stuffed with keywords.
- twitter:description – This is a description of your content and should be 200 characters or less. It gives you a little more room to engage the reader and increase their chances of clicking on the content.
- twitter:image – This is the image that displays on the Twitter Card. It should be a square image no smaller than 60 x 60 pixels.
There are more optional meta tags that specify things like Twitter handles for the content creator and the company. For more information on Twitter Cards, read the Twitter Card documentation. Also, just because you added Twitter Card meta tags to your site, it doesn’t mean the data will appear on Twitter’s website. You must apply to allow Twitter Cards to be activated on your site.
Schema and Google+
Google+ makes life a little easier for you and defaults to the standard metadata or Facebook Open Graph metatags, if they exist on the page. For an additional opportunity to structure your data for search engines, Google+ allows you to specify metadata using Schema.org.
- Itemscope=“[pageType]” – You can specify [pageType] as an Article, Blog, Book, Event, Local Business, Organization, Person, Product or Review.
- itemprop=“name” – Here, “name” acts as the title of your content. It should not exceed 140 characters.
- itemprop=“description” – This is the description of your content, and it should not exceed 185 characters.
- itemprop=“image” – This is the image you’d like to use for your content. The optimal size is 180 x 120. Google+ will shrink the image if it’s too big, but if it’s too small, the image will not be displayed.
Most of the other types of metadata will go in the <head> section of your code, but the markup for Schema and Google+ will be added in various places throughout your website. To learn more about where to place metadata for Google+ and how it displays rich snippets, see Google+’s Snippet Documentation. In addition, you can use Google’s Structured Data Testing Tool to test your Snippet markup .
If you use Pinterest, visit Pinterest’s page for developers to learn more about Pinterest rich pins.
As with all third-party relationships, there are always things are out of your control. Change is the one constant in our industry – changes in hardware, changes to Google search algorithms, changes to Facebook privacy settings. Constant change is a great reason to keep a close eye on the evolution and development of all third-party tools and platforms.
Want to stay on top of all the changes is digital marketing? Subscribe to our newsletter using the form at the top of the page.